WebアプリケーションにはSPA(Single Page Application)とMPA(Multi Page Application)があり、また構築によく用いられる手法にCSR(Client Side Rendering)とSSR(Server Side Rendering)がある。アプリケーション特性により、SPA/MPAまたはCSR/SSRの組み合わせを選定すべきである。
SPA/MPAとは何か
DXに取り組む国内企業の増加に伴い、スマートフォン向けアプリ(以降、スマホアプリ)の開発に関与するIT部門が増えている。これまではマーケティング部門や広報部門が、広告代理店などの従来型のSIerとは異なる外部企業と直接契約して開発することが多かったが、DXでは営業システムやSCMシステムなどの業務系システムとの連携が重要になるため、IT部門も関与する傾向にある。スマホアプリやB2C用Webアプリケーションでは、ユーザー体験(UX)が非常に重要となり、UXでは画面遷移およびレスポンスがポイントとなる。
アプリケーション画面構築アーキテクチャは大きく分けて2つある。SPAとMPAである。SPAは1つのWebページを動的に更新してアプリケーションを構築する手法で、MPAは複数のWebページを遷移させる手法である。
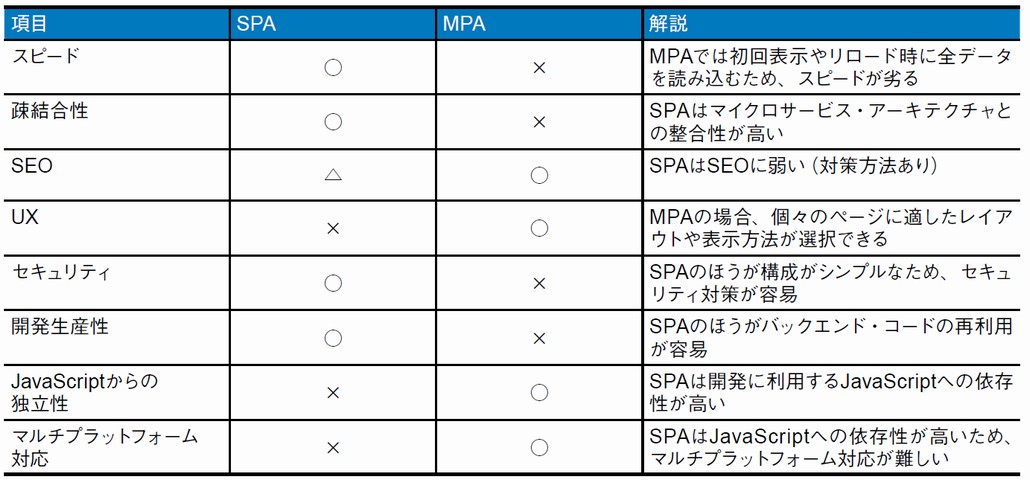
図1 にSPAとMPAの比較を示した。SPAには長所も多いが、SEOに弱い、UXに劣る、JavaScriptへの依存性が高い、マルチプラットフォーム(マルチブラウザ対応など)対応という短所がある。このことから、モバイルアプリやシンプルなWebアプリケーションはSPAを、社内システム、B2B用Webアプリケーション、ECサイトにはMPAを選択することが多い。SPAはアプリケーション構築が比較的容易であるため、社内基幹系システムにSPAを採用しようと考える企業も少なくない。基幹系システムをスマートフォンだけで利用する場合はSPAでも問題ないが、実際にはタブレットやPCのWebブラウザでの利用が多いことから、基幹系システムにSPAを採用する企業は少ない。
出典:ITR